
Apophysis 7X is free. It creates 'Fractal Flames'.
So what are these 'Fractal Flames' anyway?
According to Apophysis Wiki and flam3.com Fractal Flames were created by Scott Draves in 1992 and are an "extension of the iterated function system class of fractals."
Okay, so what the heck does that mean?
Basically it is math. Sin, Cosine, division, multiplication...and eeks, lots of Algebra and Trig.
Fortunetaly, unless you are writing 'scripts' you don't have to know all that to have fun with Fractal Flames.
To me, it means I can create computer generated graphic art. And never will two 'flames' be exactly the same.
[For those of you using Apple Computers there is a special program called Oxidizer for you, free download]
Really they won't.
The following two flames began with the very same script.


I only edited the triangles a slight bit and came up with new creations.
Awesome, right?
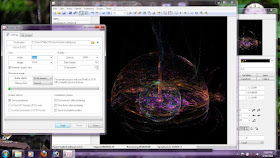
So I open Apophysis 7X and see a flame that I'd saved that I liked:

Now to change it up a bit.
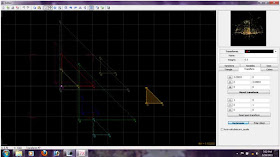
 The above screen shot has a lot in it.
The above screen shot has a lot in it.On the top there are controls for you to pick different triangles and rotate them freely, rotate at 90 degrees, move them, resize them, and add more triangles.
On the right hand side you can edit each of your triangles specific look individually or the flame as a whole.
You can change how each triangle receives color.
It takes a while to get used to this 'deep editing' but I find it much more enjoyable than the 'random' editing that is available.
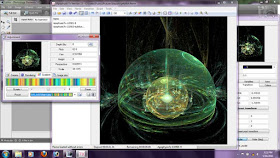
Next lets look at the camera, gradients,
 This panel helps you pick the gradient, [tons of them!] change the way the colors look, change the angle of the camera, the pitch, and image size on your screen.
This panel helps you pick the gradient, [tons of them!] change the way the colors look, change the angle of the camera, the pitch, and image size on your screen.I spend most of my time in the previous two screens.
Have you noticed that the fractal no longer looks like the bland 'jellyfish'?
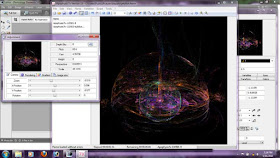
All right, I love colors...so I need to brighten this up a bit...
 I changed colors with the gradient tool and used the camera tool to zoom in slightly.
I changed colors with the gradient tool and used the camera tool to zoom in slightly.I liked what I saw and decided to save it, or render it into a workable file that I could use in Photoshop or Elements.
 In this screen you pick your render size. I normally make mine a bit larger so that I can edit them as larger 'images'.
In this screen you pick your render size. I normally make mine a bit larger so that I can edit them as larger 'images'.I save as a .png file so I can add my own backround it I so choose.
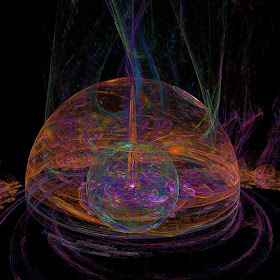
Here is the original image I came up with pre-edit.
 What you can create from here is anyone's guess!
What you can create from here is anyone's guess!Created to share on Press The Shutter in the Digital Art Topic Section.
wow I am impressed you go girl love what you are doing Sylverdali
ReplyDeleteHey Val,
ReplyDeleteWhere can I buy one of these ?
These would look good on my wall -
Ken
Hey Val, great tutorial. I am having some difficulty finding where I can save my creation as a .png - can you post a screenshot? Thanks!
ReplyDeleteI posted this on Google+ so I hope you get it!
ReplyDeleteAlas, the links are no good any longer, Apo has changed drastically since I posted this.
ReplyDeleteI would refer you now to a program called JWildfire.
It is free and works just like Apo and it a bit more fun to use.