

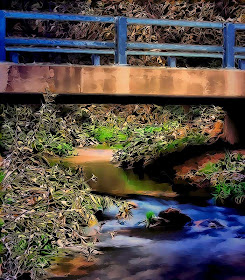
I start with a normal photo. Not too exciting is it?
Nope.
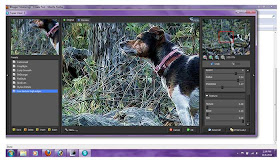
So I use PS Elements 5 with the following plug ins.
Topaz Adjust
Topaz Detail
Topaz Simplify
Topaz Clean
and
8bf.net Edge Art [free]
I opened this image in PSE 5 and applied Topaz Detail so that I could bring out the edges of the leaves just a bit more.
I didn't bother editing the colors as they would end up a bit wild anyway.
I copied the layer and then used the the Adjust filter preset Vibrance. I brought down the detail slider as I didn't want it too detailed. The colors started getting were I wanted them.
Next drop it into Simplify and edited it ... edges and colors were played with [each photo is a bit different as to how it reacts].
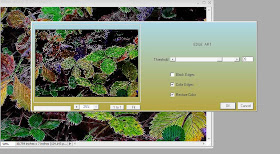
Experimenting with Clean, I found that the edges did pop when I the clean slider to 5 and pushed the Threshold and Radius to the left.
The edges slider was pushed to 4 and I moved the Radius and Sharpness until I felt I had what I liked.
The Texture and Boost sliders were pushed all the way to the left also.
I slid the Size slider all the way to the right at 6.

In the dog photo, I separated him from the original layer so that he would not appear like the background and a bit more like a real dog.
Next I used the plug in Edge Art being careful not to lose the colors but increase edge definition.
 This I used on both edits.
This I used on both edits.Finished edit on the leaves:

When seen in full resolution, the effect wasn't at first impressive, so I cropped both photos down to where the edges really popped.
Original:
 Edit:
Edit: These methods are not always fool proof and you won't get the exact same results each time.
These methods are not always fool proof and you won't get the exact same results each time.But the exploration is fun as sometimes the result.
Happy Editing!
No comments:
Post a Comment
Please include at least your first name if you are commenting Anonymously. Thank you.